For large companies, the shift to mobile is an exercise in diligence – what content or functionality do people want access to, what is the best method for delivering it, how should the desktop and mobile versions interface or should there be any difference between them at all. These are simple questions with complex answers that can be explored and strategized and tested to their heart’s content because they have the budgets and resources to do so.
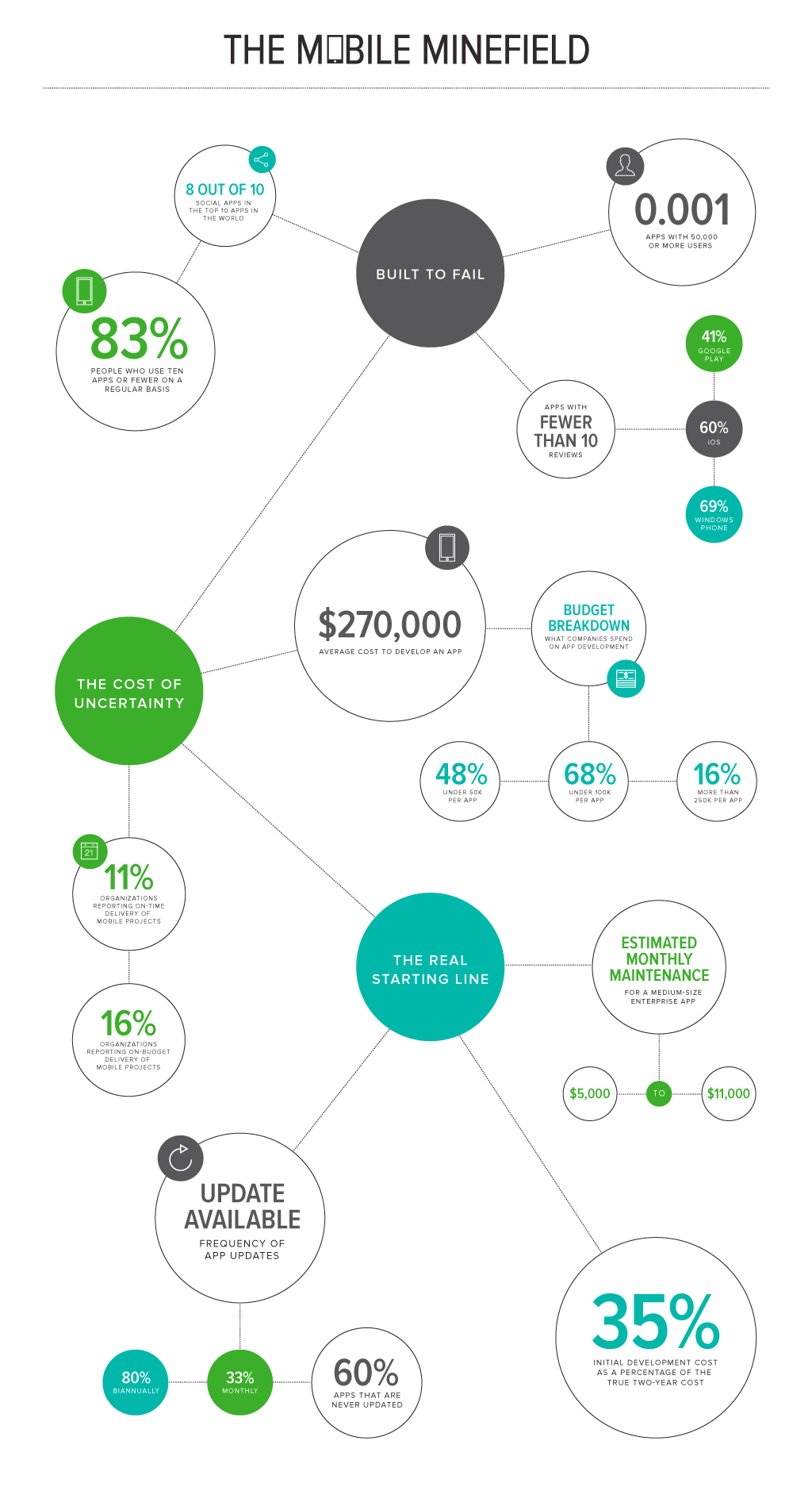
But, for small and mid sized companies, budget constraints turn the mobile space into a minefield. The wrong approach, the wrong platform, the wrong content – all or one can turn even the most promising idea into a smoldering pile of wasted time, money and goodwill. Without the luxury of integrated teams who can work together to ensure efficiencies in creating a cohesive, streamlined experience throughout the digital ecosystem, these businesses are left with little option other than leap headlong into the treacherous, ever-changing mobile landscape hoping to find their feet, and audience, in freefall.
Despite the lack of scale, there are simple strategies small and mid sized companies can use to ensure they’re maximizing their chances for successfully integrating mobile into their brand experience. Ultimately, this is the goal of mobile – delivering an extension of your brand and brand experience that falls within the best practices for the size and usage patterns of your on-the-go audience. To maximize your investment and approach, you need to focus on a few things.
1. Define the Purpose

The key to creating a successful mobile experience is understanding what function, utility or service your users want out of it. In most cases, they don’t need or want the breadth and depth of a web experience, but rather a specific piece of it. You also need to consider the limitations of mobile devices – consumption is easy, but creation is very difficult.
Identifying this is your first gate check in deciding whether you should be talking about building an app or optimizing your desktop experience for mobile devices. If there is not a strong push or desire from your users to access a specific function, utility or service, you can save yourself a lot of time and money by working to optimize your existing content. Offline access. Improved functionality. Security and authentication needs. These are just a few of the reasons you might choose a native app, but it’s important to not over-complicate by over-engineering your solution.
Once you have clearly identified a need, or needs, draw a circle around the core function of your experience and don’t put anything in your app that doesn’t fit into that circle. The biggest derailers for businesses entering the mobile space are superfluous features stuffed into otherwise useful apps. They bog down design and development, they bog down performance and the blow up budgets and timelines. It’s better to create something that does one piece of your business well than create something that does a mediocre to poor job with all of them.
This is where the discussion of single app versus multi-app solutions come into play as well. Look at the usage percentages to see if there are significant numbers of people using secondary functionality that might benefit from being split out into a separate app. Consider whether those users are unique from core functionality users, and if so, split. If not, you have a good case for why you should keep them consolidated. Either way, understand audience segmentation and identify opportunities to simplify and deliver a better experience by focusing different functions into different experiences.
2. Design Efficiently

Time and time again we see that function drives form in the mobile space – regardless of how beautiful or amazing your design is, if it doesn’t work, it doesn’t get used or downloaded. That’s not an excuse to slash your design budgets, but a reminder that if you’ve gotten this far in the process of developing an app you need to maintain the focus around its core functionality and not get caught up in the sizzle once the app starts to be realized.
Standards become standards for a reason. There are a litany of benefits to following best practices and established user experience models – like people being able to use your app without lengthy instructions and explanations – but the most important aspect is on the budgetary side. Unique functionality is more expensive and the return on your investment will be minimal. More often than not – and again, if it is not crucial to the core function of your app – reinventing established usage patterns detracts from the overall experience and creates frustration by not adhering the longstanding habits users have formed by using other apps and mobile web experiences. You don’t want to lose customers on frustrations over user experience. You want the user experience to feel natural and intuitive so they can spend their time with your messaging and content.
Aside from not over-designing the experience, you can also save a considerable amount of time and money in the design process by understanding how much of the app actually needs to be laid out. Some of this depends on the process and how detailed wireframes and UI/UX exploration are versus how much is created in design. However, in almost all instances your developer doesn’t need every screen from the experience fully designed in order to deliver a fully functioning experience. You’re wasting time and money waiting for a designer to slap the same button or form field on 10 different screens. Instead, you want to design core elements and key experience points that the developer can utilize as they are building out the app.
To maximize efficiencies in the design phase, focus on the big picture, the unique elements that will make your experience feel like a natural expression and extension of your brand. You don’t want developers making design decisions, but you also don’t want designers racking up billable hours producing unnecessary comps. Understanding this allows you to save considerable time and resources – not paying for and waiting on unnecessary designs means you can get to development more quickly.
3. Plan for the Long Game

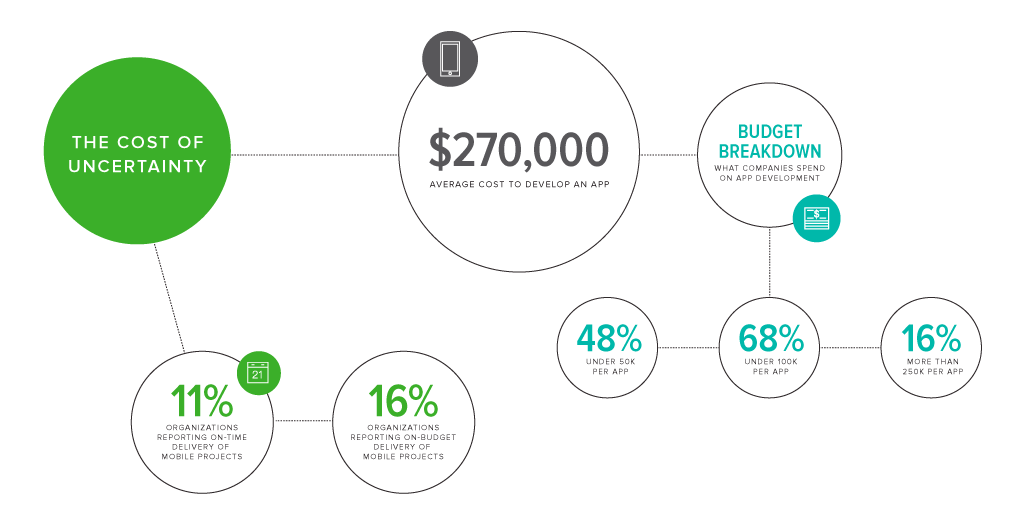
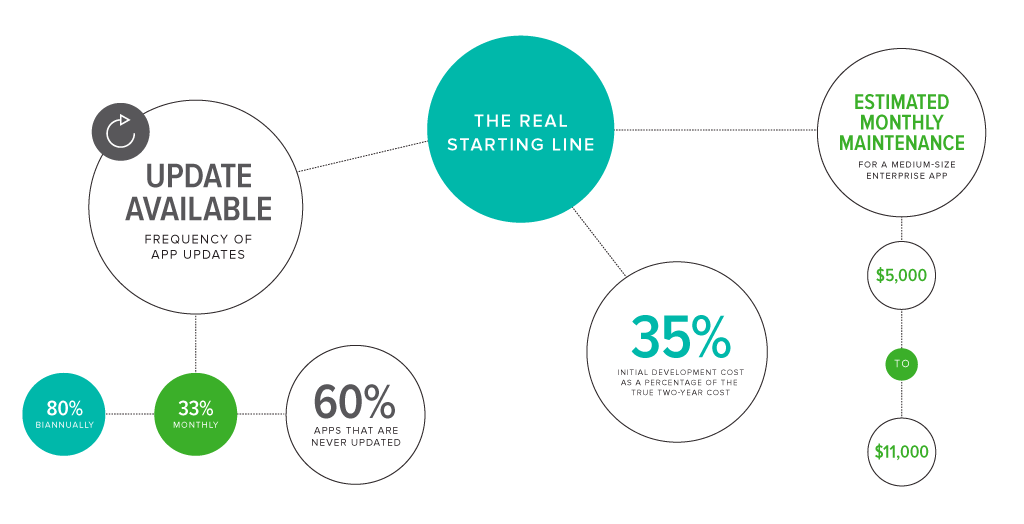
Last, you need to go into any app project with the understanding and expectation that your launch day is not the finish line, but the start. And, in terms of your costs, what you spent getting there was just your down payment. Updates and support for the app will be necessary and those ongoing costs need to be accounted for otherwise even the most successful launch can be quickly undone by a new OS release, a new bug or a shift in user behavior.
This is another factor to consider in the planning stages as it may swing a decision between native app and mobile web solutions. As technologies, user behaviors and the competition change, having a single platform to update and maintain can help stretch tight budgets further in some cases.
Planning for post-launch costs can be a challenge. No one gets to their launch date thinking their app is going to fail, but you also don’t want to overinvest upfront until your audience grows or you hit a large scale development issue. Planning to scale, whether it’s in support or in building out additional functionality, is a smart approach when you’re not sure about adoption rates for your app. It allows you to get into market without investing too much time and money.
But, if you have bigger aspirations for your app, you need to account for them at the outset and build to allow that expansion up front. It’s a tricky middle ground to hit and won’t get you out the door at the lowest cost possible, but it will ensure you don’t end up scrapping your initial efforts in the event your app does find its audience and become a success.
4. The Price Of Success
Whether you decide to go native app or mobile web, the goal is still the same – make sure your content, service or function is easy to access and easy to use. How you get there depends entirely on where you are and how much time and effort you can afford to invest. If you understand the core function you are trying to deliver, how much design is necessary and how you will address the post-launch support and expansion, you can ensure those resources you do have are maximized. And, while crucial to small and mid sized businesses, even the biggest companies can benefit from approaching their projects – and partners – armed with this knowledge.
*Sources available upon request